- Mon - Sat 8:00 - 17:30, Sunday - CLOSED
Discover top-notch UX/UI design insights on our blog. Elevate your skills with expert tips, trends, and creative strategies. Stay ahead in digital design – your go-to resource for innovative interface inspiration.

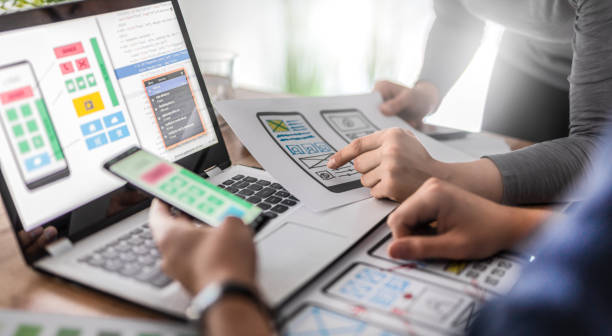
10 UX/UI Design Best Practices For Launching a B2C App
Here’s an overview: Understand Your Users’ Needs and Behaviors Conduct user research to gain insights into your target audience’s preferences and behaviors. Utilize tools like surveys, interviews, and analytics to gather data on user needs and pain points. Create user personas to visualize your typical users and tailor your design to meet their specific needs. “By understanding the motivations and behaviors of your users, you can create a more intuitive and user-friendly app that resonates with your target audience.” Implement usability testing to identify any pain points or areas of improvement in your app’s design. Use heatmaps and user session recordings to track user interactions and optimize the user experience. Continuously gather feedback from users through feedback forms or ratings to make informed design decisions. “User-centric design is essential for creating an app that meets the needs and expectations of your target audience.” Stay updated on industry trends and user preferences to ensure your app remains relevant and competitive in the market. Keep an open line of communication with your users through social media channels or customer support to address any issues promptly. By prioritizing understanding your users’ needs and behaviors, you can create a B2C app that not only attracts users but also keeps them engaged and satisfied. Simplify Navigation and User Flow Implement a clear and intuitive navigation system that guides users through the app effortlessly. Use familiar icons and symbols for common actions to make it easier for users to understand and interact with the app. Ensure that the user flow is logical and intuitive, leading users through tasks and features seamlessly. Minimize the number of steps required for users to complete essential actions to enhance user experience. Use visual cues, such as color variations or animations, to direct users’ attention to important elements on the screen. Employ user-friendly language in buttons, prompts, and error messages to help users navigate the app effectively. Conduct usability testing to identify any navigation or user flow issues and make necessary improvements. Consider implementing features like breadcrumbs or progress indicators to help users track their location within the app. Optimize the app for different screen sizes and devices to ensure a consistent user experience regardless of the device used. Focus on Visual Hierarchy and Consistency When designing a B2C app, focusing on visual hierarchy and consistency is crucial for creating a seamless user experience. By prioritizing elements based on their importance and organizing them in a logical manner, designers can guide users through the app and help them accomplish their tasks efficiently. Here are some best practices to consider: Establish a Clear Visual Hierarchy: Use different visual cues such as size, color, spacing, and typography to create a clear hierarchy of information. This helps users understand the relative importance of each element on the screen. Consistent Design Patterns: Ensure consistency in design elements such as buttons, icons, fonts, and colors throughout the app. Consistency helps users feel familiar with the interface and reduces cognitive load. Use Gestalt Principles: Leverage Gestalt principles such as proximity, similarity, closure, and continuity to group related elements together. This helps users perceive relationships between different parts of the interface. Follow Platform Guidelines: Adhere to platform-specific design guidelines to maintain consistency with the operating system and other apps. This creates a sense of familiarity for users and enhances usability. Test for Clarity and Usability: Conduct usability testing to evaluate how users perceive the visual hierarchy and consistency of the app. Use the feedback to make necessary adjustments and improvements. By focusing on visual hierarchy and consistency in B2C app design, designers can enhance the overall user experience and increase user engagement. It is essential to continuously iterate and refine the design based on user feedback to ensure optimal usability and satisfaction. Optimize for Mobile Experience Ensure that the app design is responsive and optimized for various screen sizes and resolutions. Prioritize a mobile-first approach to cater to the increasing number of users accessing apps on mobile devices. Utilize touch-friendly elements and intuitive navigation to enhance the mobile user experience. Opt for a clean and minimalist design that eliminates clutter and improves usability on smaller screens. Conduct thorough testing on different mobile devices and operating systems to identify and address any compatibility issues. Implement fast loading times and streamline the user journey to prevent drop-offs due to slow performance. Simplify forms and input fields to make it easier for mobile users to input information accurately. Enable gestures and swiping actions to facilitate smooth interactions and navigation within the app. Enhance legibility by choosing appropriate font sizes and styles that are easy to read on mobile screens. Leverage mobile-specific features such as GPS, camera, and accelerometer to create unique and engaging experiences for users on the go. Prioritize Speed and Performance Optimize Loading Times: Ensure that your B2C app loads quickly to keep users engaged and satisfied. Minimize unnecessary animations, videos, or large graphics that can slow down loading times. Use Caching: Implement caching mechanisms to store data locally on users’ devices. This can help reduce loading times and improve overall performance by accessing stored data instead of making repeated requests to the server. Utilize Lazy Loading: Incorporate lazy loading techniques to only load content as users scroll, prioritize what’s above the fold, and defer loading of non-essential elements until needed. This can enhance the initial loading speed of your app. Responsive Design: Design your app to be responsive across various devices and screen sizes. Ensure that the layout and content adapt seamlessly to different screen resolutions, maintaining optimal performance regardless of the device being used. Optimize Images: Compress images to reduce file size without compromising quality. Use formats like WebP or SVG where possible to enhance loading speed while maintaining visual appeal. Minimize HTTP Requests: Limit the number of HTTP requests by combining files, reducing server requests for improved speed. Consolidate CSS and JavaScript files and use tools to analyze and optimize code for faster loading times. Reduce Server Response Time: Optimize server-side processes to reduce response times. Consider using Content Delivery Networks (CDNs)

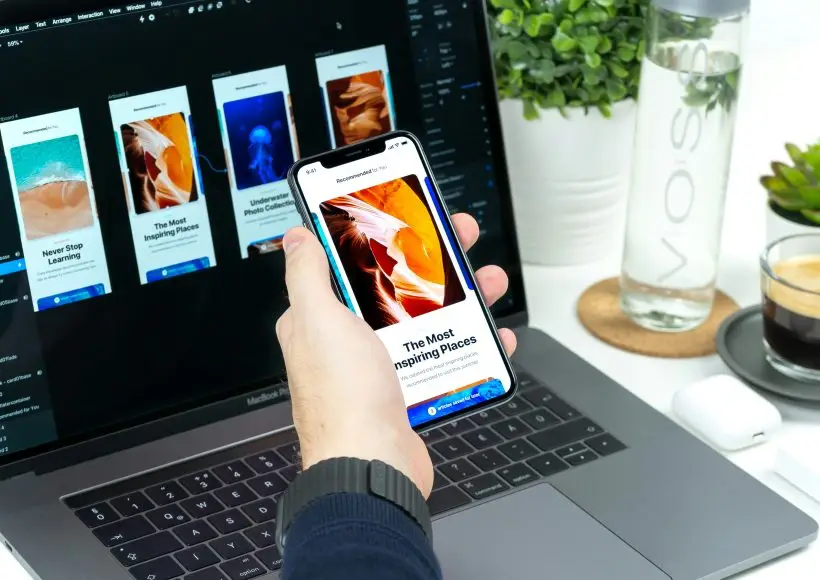
What is UX / UI Design? A Comprehensive Guide
Here’s an overview: What is UX Design? User Experience (UX) design focuses on creating meaningful experiences for users when they interact with a product or service. It encompasses all aspects of the user’s interaction, ensuring that their needs are met efficiently and effectively. UX design involves understanding the users’ behaviors, motivations, and goals in order to design a seamless and user-friendly experience. User Research: UX design begins with in-depth research to gather insights about the target audience. This involves conducting surveys, interviews, and usability tests to understand user needs and preferences. Information Architecture: This aspect focuses on organizing and structuring content in a way that is intuitive and easy for users to navigate. Information architecture involves creating sitemaps and wireframes to plan out the structure of the product. Interaction Design: Interaction design is concerned with creating interactive elements that allow users to engage with the product. This includes designing user flows, interface elements, and microinteractions to enhance the user experience. Usability Testing: UX designers conduct usability testing to evaluate the effectiveness of the design. Through testing, designers can identify any usability issues and make improvements to enhance the overall user experience. In essence, UX design is crucial for creating products that are user-centric and provide value to the target audience. By understanding user needs and behaviors, UX designers can create experiences that are intuitive, engaging, and satisfying for users. What is UI Design? UI design, short for User Interface design, focuses on creating visually appealing and aesthetically pleasing interfaces for digital products. This design discipline ensures that the look and feel of an app or website is not only visually enticing but also functional and user-friendly. Visual Elements: UI design encompasses the visual aspects of a digital product, including color schemes, typography, buttons, icons, and interactive elements. Designers carefully consider these elements to create a cohesive and engaging user interface. Layout: The arrangement of elements on a screen is crucial in UI design. Designers work on designing intuitive layouts that guide users through the interface and help them find information easily. A well-thought-out layout can significantly enhance user experience. Interaction Design: UI designers also focus on interaction design, which involves creating engaging and interactive elements for users to interact with. This could include animations, transitions, and micro-interactions that make the user experience more dynamic and enjoyable. Consistency: Maintaining consistency throughout the interface is essential in UI design. Consistent use of colors, typography, iconography, and interactive elements helps users navigate the interface seamlessly and builds a sense of familiarity. Responsiveness: With the growing number of devices with different screen sizes, UI designers must ensure that interfaces are responsive and adapt to various screen sizes. Responsive design plays a crucial role in providing a consistent user experience across different devices. In essence, UI design is about creating interfaces that are not only visually appealing but also intuitive, user-friendly, and responsive. A well-executed UI design can significantly enhance the overall user experience and contribute to the success of a digital product. What is a UX Designer, and What Do UX Designers Do? A UX designer, short for user experience designer, is a professional responsible for designing the overall feel of a product or service to ensure optimal user experience. UX designers focus on creating meaningful and relevant experiences for users by enhancing usability, accessibility, and pleasure in the interaction between the user and the product. Key responsibilities of a UX designer include conducting user research, creating user personas, designing wireframes and prototypes, and collaborating with stakeholders to ensure the product meets user needs. User research involves studying user behavior, needs, and motivations to gain insights that drive design decisions and improve the overall user experience. User personas are fictional characters created to represent different user types, helping UX designers design with specific user needs and scenarios in mind. Wireframes are basic visual representations of the layout and structure of a product, while prototypes are interactive versions used for user testing and feedback. Collaboration with stakeholders, such as developers, marketers, and designers, is crucial for UX designers to align on goals, constraints, and feedback throughout the design process. Ultimately, UX designers aim to create intuitive, user-friendly experiences that meet user needs and business goals effectively. In summary, UX designers play a vital role in crafting digital products and services that prioritize user satisfaction and usability. What skills do UX designers need? Strong User Empathy: UX designers must have the ability to understand and empathize with the users they are designing for. This skill allows them to create intuitive and user-friendly designs. Research Skills: UX designers need to be proficient in conducting user research to gather valuable insights. They should be able to analyze data effectively to inform their design decisions. Wireframing and Prototyping: Proficiency in creating wireframes and prototypes is essential for UX designers. These tools help bring their design ideas to life and allow for testing and refinement before the final product is developed. Information Architecture: UX designers should have a solid understanding of information architecture to structure content in a logical and intuitive way. This skill ensures that users can easily navigate through the interface. Collaboration: Working collaboratively with other team members, such as UI designers, developers, and stakeholders, is crucial for UX designers. They need to effectively communicate their design decisions and be open to feedback. Visual Design Skills: While UI designers typically handle the visual aspects of a design, UX designers should still have a good eye for design. Understanding basic design principles can help them create more effective user experiences. Problem-Solving Abilities: UX designers need to be adept problem solvers, as they often encounter complex challenges in the design process. They should be able to think creatively and come up with innovative solutions. Technical Proficiency: Having a basic understanding of front-end development technologies can be beneficial for UX designers. It allows them to better collaborate with developers and ensure that their designs are feasible to implement. Communication Skills: Clear communication is essential for UX designers, as they need to articulate their design decisions to various stakeholders. They should also be able to present their ideas effectively and justify their design choices. Adaptability: